效果起因
1 |
|
效果一
在网上有很多撕裂效果的demo, 其中找到一份并加以修改,
demo地址https://github.com/yimouleng/Door-effect-tear-effect
但效果并不理想,虽然能够完成,但是动画等地方不完美,与29cm差别也很大,所以没有使用,但是有需要的同学可以下载看看。
效果二
这是偶然在一篇文章里面看到的, 地址我忘了, 项目名称 PortalTransition
借鉴了苹果Keynote的动画,支持水平和垂直两个方向。
垂直方向:
水平方向:
效果比刚才的1中更贴近29cm中的效果,使用起来也会更加流畅。但是和我想要的效果还有些差距, 比如只是撕裂,没有合并。
效果三 (最终)
这是基于PortalTransition 所修改的 ,支持的闭合, 但是没有去掉撕裂时候的下面的投影,因为项目后背景是黑色并没有影响,若是需要请自行去掉,原项目支持横竖屏,修改后未测试是否依然支持。
项目地址: https://github.com/yimouleng/MTPortalTransition
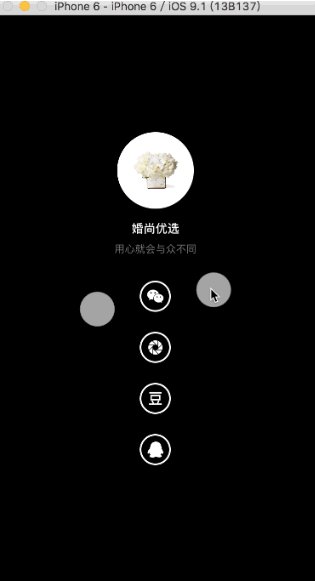
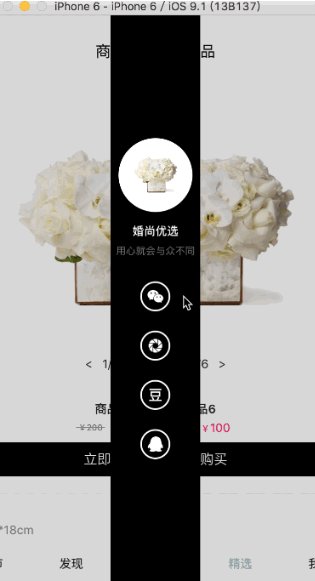
效果图:
使用方法和PortalTransition是一样的, 请到PortalTransition去看使用方法。
修改的地方若有问题,请联系我,若有更好的方法和修改,也希望同学们能够分享出来。